window.onload = function() {
dp.SyntaxHighlighter.ClipboardSwf = ‘http://tmh.main.jp/lib/js/dp.SyntaxHighlighter/Scripts/clipboard.swf’;
dp.SyntaxHighlighter.HighlightAll(‘code’);
};
商業メディアサイトでyoutube動画をそのまま差し込んであるのは、すこし違和感がある。どうせ動画を挿入するのなら、自前でライブラリを導入して見栄えよくしてもいいのではないか?
ちょっと前のflv動画をフラッシュプレイヤーで表示させる仕組みにかわって、スマホの急速な普及で、ここ1年くらいだと思うが、web上での動画表示は、HTML5のvideoタグへととってかわりつつある。IEの古いバージョン(IE8とか)はHTML5に未対応だし、コーデックも乱立状態でまだまだ落ち着くまでには時間がかかると思うが、一応、いまの段階では、H264コーデックで作成したmp4ファイルを、javascriptのライブラリを使ってサイトに貼り付ける方法が主流になりつつあるようだ。
wordpressの3.6からcore(wordpressのシステムファイル)に採用されているのが、MediaElement.js
(WordPress › Audio / Video support in Core « Make WordPress Core http://p.tl/kG0L )

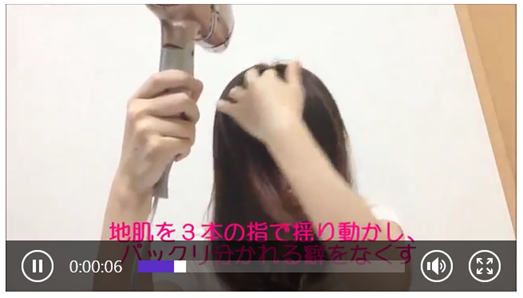
MediaElement.jsを使って、mp4動画を貼り付けた場合、以下のようなプレイヤーが表示される。
![]() 実際の動作確認
実際の動作確認
http://tmh.main.jp/mov2/?f=http://tmh.main.jp/mov/mp4/m1001.mp4&i=preview.jpg&w=640&h=360
youtube動画の場合はここ。

iframeで動画を呼び出す。
<iframe style="width: 640px; height: 360px" src="http://mymt.minibird.jp/media/mov/?f=http://tmh.main.jp/mov/mp4/m1001.mp4&i=preview.jpg&w=640&h=360" frameborder="0" scrolling="no" align="top"></iframe>
動画を読み込むスクリプトサンプルを書いてみると・・・
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML5 MediaElement - YouTube</title>
<script src="http://tmh.main.jp/mov2/johndyer-mediaelement-273d10c/build/jquery.js"></script>
<script src="http://tmh.main.jp/mov2/johndyer-mediaelement-273d10c/build/mediaelement-and-player.min.js"></script>
<!--<script src="http://tmh.main.jp/mov2/johndyer-mediaelement-273d10c/demo/testforfiles.js"></script>-->
<link rel="stylesheet" href="http://tmh.main.jp/mov2/johndyer-mediaelement-273d10c/build/mediaelementplayer.min.css" />
</head>
<body>
<?php
//get受信
$f = $_GET[f];//動画URL
$w = isset($_GET["w"]) ? $_GET["w"] : '640';//横
$h = isset($_GET["h"]) ? $_GET["h"] : '360';//縦
$i = $_GET[i];//プレビュー画像
$Agent = getenv( "HTTP_USER_AGENT" );
/* 環境変数 HTTP_USER_AGENT を見て、正規表現のマッチングをする(ereg)。*/
if( ereg( "(MSIE|Trident)", $Agent ) ){
$h2 = $h * 1.084;
}else{
$h2 = $h * 1;
}
if( ereg( "youtube", $f ) ){
$str = <<<EOD
<video width="$w" height="$h2" id="player1">
<!-- Pseudo HTML5 -->
<source type="video/youtube" src="$f" />
</video>
<!--<span id="player1-mode"></span>-->
<script>
$('video').mediaelementplayer({
success: function(media, node, player) {
$('#' + node.id + '-mode').html('mode: ' + media.pluginType);
}
});
</script>
EOD;
}else{
//ヒアドキュメント
$str = <<<EOD
<!-- simple single file method -->
<video width="$w" height="$h" src="$f" type="video/mp4"
id="player1" poster="$i"
controls="controls" preload="none"></video>
<span id="player1-mode"></span>
EOD;
}
//出力
echo $str."";
?>
</body>
</html>
jsライブラリ、mp4動画を置いたフォルダに、.htaccessをおくのも忘れずに!
AddType video/mp4 .mp4
AddType video/webm .webm
AddType video/ogg .ogv
AddType image/svg+xml .svg
AddType image/svg+xml .svgz
